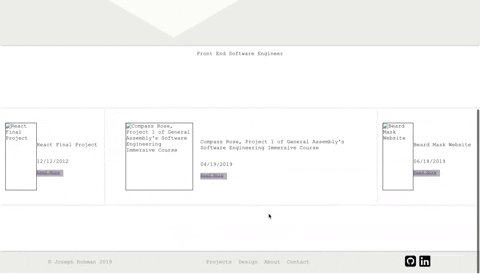
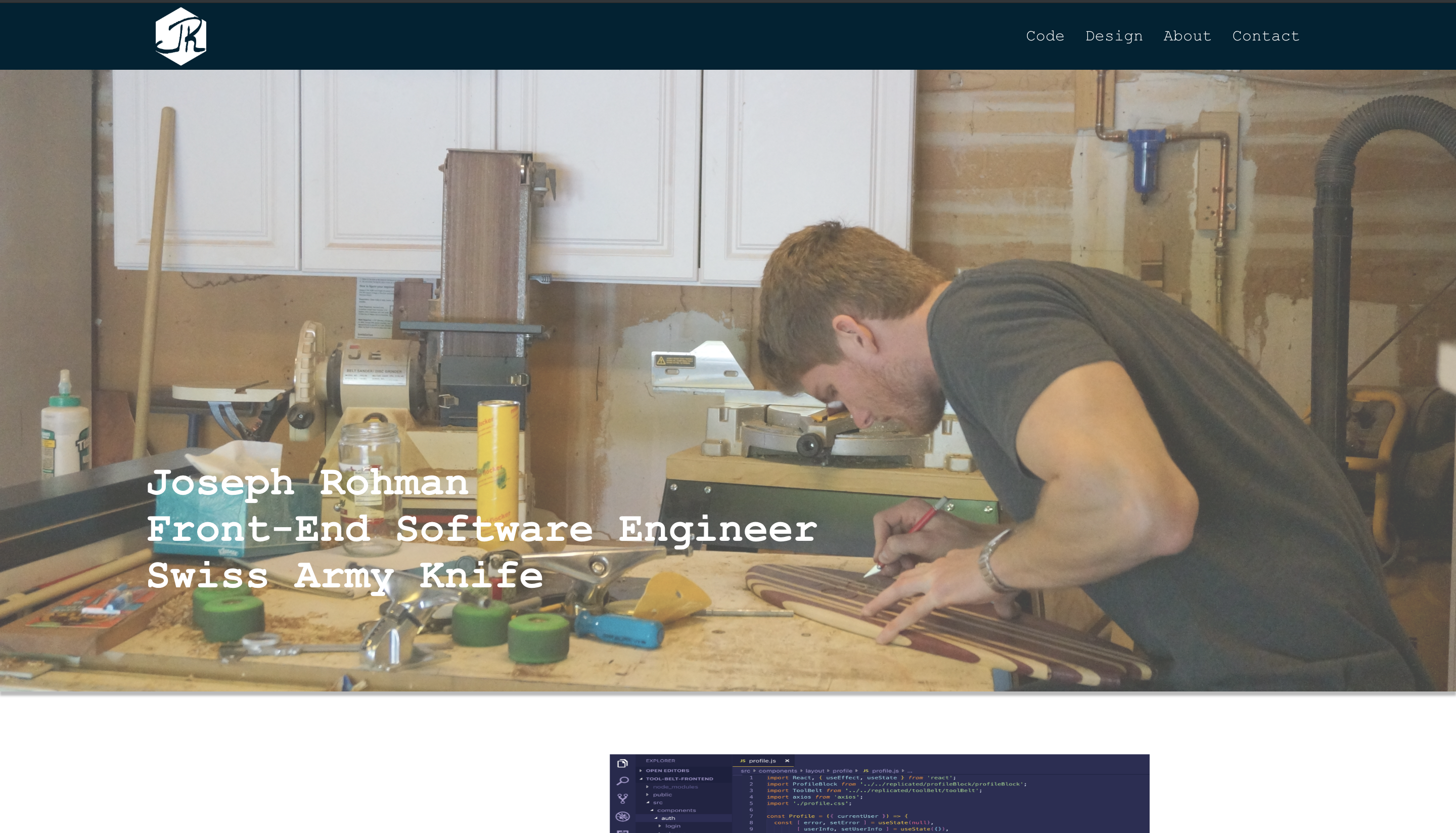
React: Portfolio Site
role:
frontend developer, backend developer, graphic designer, UI/UX designer
objective:
using react.js, build a portfolio website that displays not only my work, but my understanding of react.js. i wanted to take full advantage of react's replicating of components such that i would only have to update a seed file and my whole website would update for me.
outcome:
i was able to create a react application that did replicate components based off of a seed file. i created data tags for each entry in the seed file so my javascript would parse the entries correctly and replicate the data in its appropriate pages.
eg// ["_id": 1, "tag": "code"] vs ["_id": 2, "tag": "design"]
this allowed me the freedom of updating the seed file in any order and having the id & tag sort themselves out on-screen.